# S2S with Intergiro 3DS (For PSPs)
This integration is suitable if you if you want full control over the cardholder browser and the 3DS flow - but you still want to use Intergiro 3DS service.

POST an authorization creatable to the authorization create endpoint.
In this integration it is required to include the cardholder's browser data in the request. Fields required are ipCountry, colorDepth, java, javascript, locale, timezone, and resolution.
POST /v1/authorization
{
"number": "abcdef",
"amount": 7.5,
"currency": "EUR",
"card": {
"pan": "4111111111111111",
"expires": [2, 22],
"csc": "987"
},
"target": "http://your.example-url.com/",
"browser": {
"ip": "198.51.100.1",
"ipCountry": "SE",
"colorDepth": 24,
"java": false,
"javascript": true,
"locale": "en-GB",
"timezone": -120 ,
"resolution": [1920, 1200]
},
"contact": {
"email": "cardholder.email@example.com"
}
}
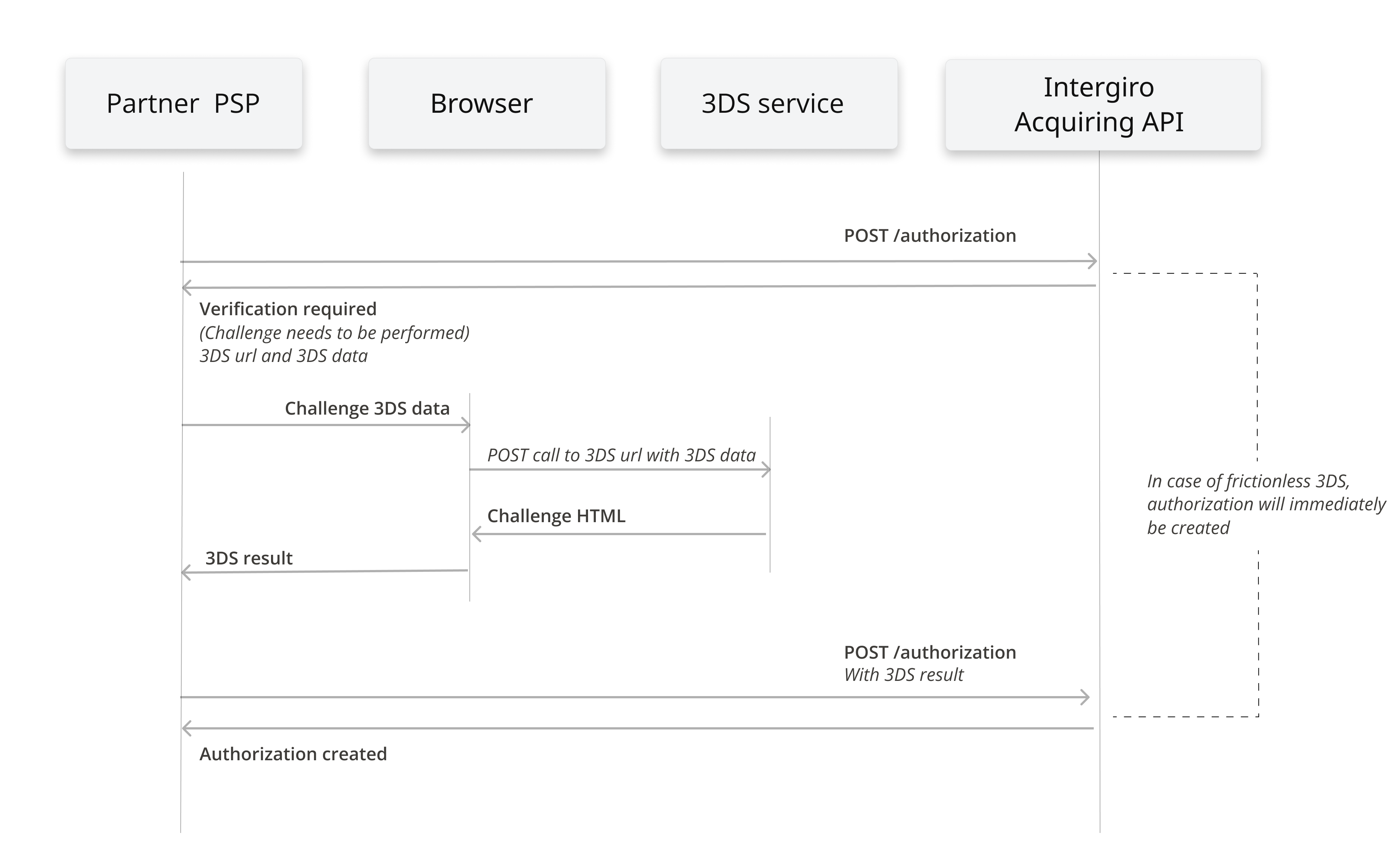
# Authorization Responses
The authorization response can be one of three things:
- A "verification required" error response with status 400
- A successful authorization, with status 201
- An error with reasons of failure.
# 3DS Challenge
If the authorization endpoint returns a "verification required" error, challenge authentication needs to be performed.
A challenge can be initiated by creating a CReq and filling it in with the data received in the verification error response.
{
"threeDSServerTransID": "d461f105-1792-407f-95ff-9a496fd918a9",
"acsTransID": "13521d57-581c-44d0-b321-40c58a9cf74e",
"messageVersion": "2.2.0",
"messageType": "CReq",
"challengeWindowSize": "01"
}
The Creq needs to be stringified, then base-64-URL encoded.
Make a POST call through the cardholder's browser to the url specified in the content.details.url field of the verification error. The Content-Type must be application/x-www-form-urlencoded.
POST <3ds url>
Content-Type: application/x-www-form-urlencoded
creq=<base64urlencodedstring>
The response will contain HTML that needs to be rendered in the cardholder's browser.
Once the cardholder finished the challenge, the result (cres) will be sent to the target url provided in the request.
cres=eyJhY3NUcmFuc0lEIjoiODc3OTFjZWUtMjUxNC00MzZjLWJlZDgtYTYzYTg3YmJkZjAxIiwiY2hhbGxlbmdlQ29tcGxldGlvbkluZCI6IlkiLCJtZXNzYWdlVHlwZSI6IkNSZXMiLCJtZXNzYWdlVmVyc2lvbiI6IjIuMS4wIiwidGhyZWVEU1NlcnZlclRyYW5zSUQiOiJkNDFmNjIwMC0wNDM1LTQ5ZWUtYWExMS1mMzY2ZjA2NjFjNmYiLCJ0cmFuc1N0YXR1cyI6IlkifQ
The cres needs to be base64 decoded and added to the verification property of the card:
{
"type": "challenge",
"data": <base64decodedcres>
}
Make another request to the authorization endpoint with the updated card.
The id in the "verification required" error message from the previous call to the /authorization endpoint needs to be added to the request.
POST /v1/authorization
{
"id": "5AhKwXsMIlPdU93a", // Id from previous verification required error
"number": "abcdef",
"amount": 7.5,
"currency": "EUR",
"card": {
"pan": "4111111111111111",
"expires": [2, 22],
"csc": "987",
"verification": {
"type": "challenge",
"data": {
"threeDSServerTransID": "bf7f81ca-3b1b-4d17-b89f-ff48d0c5b207",
"acsTransID": "cd1c6325-dbb9-418e-b07d-b0025534f883",
"transStatus": "Y",
"messageType": "CRes",
"messageVersion": "2.1.0"
}
}
},
"target": "http://your.example-url.com/",
"browser": {
"ip": "198.51.100.1",
"ipCountry": "SE",
"colorDepth": 24,
"java": false,
"javascript": true,
"locale": "en-GB",
"timezone": -120 ,
"resolution": [1920, 1200]
}
}
# Idempotency keys
After a 3DS challenge is completed, the 3DS service may send multiple challenge callbacks. To ensure these responses do not trigger duplicate authorization attempts, idempotency keys should be used.
# First Authorization Request - before 3DS:
When making the initial call to the authorization endpoint, do not include an idempotency key in the request. The response from Intergiro will include an Idempotency-Key in the headers. This key is unique to the transaction and should be used for subsequent requests.
Example request:
POST /authorization
Content-Type: application/json
Example of a response header with the idempotency key:
HTTP/1.1 201 CREATED
Content-Type: application/json
Idempotency-Key: abc123
# Second Authorization Request - after 3DS
If a 3DS challenge is required, a second call to the authorization endpoint is necessary after the challenge is completed. For this call, include the Idempotency-Key received in the initial response as a request header. By ensuring the same idempotency key is used for the second request, duplicate authorization attempts can be avoided.
Example of a request header with the idempotency key:
POST /authorization
Content-Type: application/json
Idempotency-Key: abc123
If the same idempotency key is used for multiple requests, the first request will process normally and return the final authorization response. Subsequent requests with the same key will return a 400 Bad Request error. This error indicates that the request is a duplicate and should be safely ignored.
{
"status": 400,
"type": "invalid content",
"content": {
"type": "Duplicate",
"description": "Rejecting duplicate request."
},
"error": "invalid transaction"
}
