# Embedding in your website
Embedding the intergiro-checkout tag is the simplest way to create and authorize orders made by your customers.
This tag will also automatically manage the 3DS process with your customer.
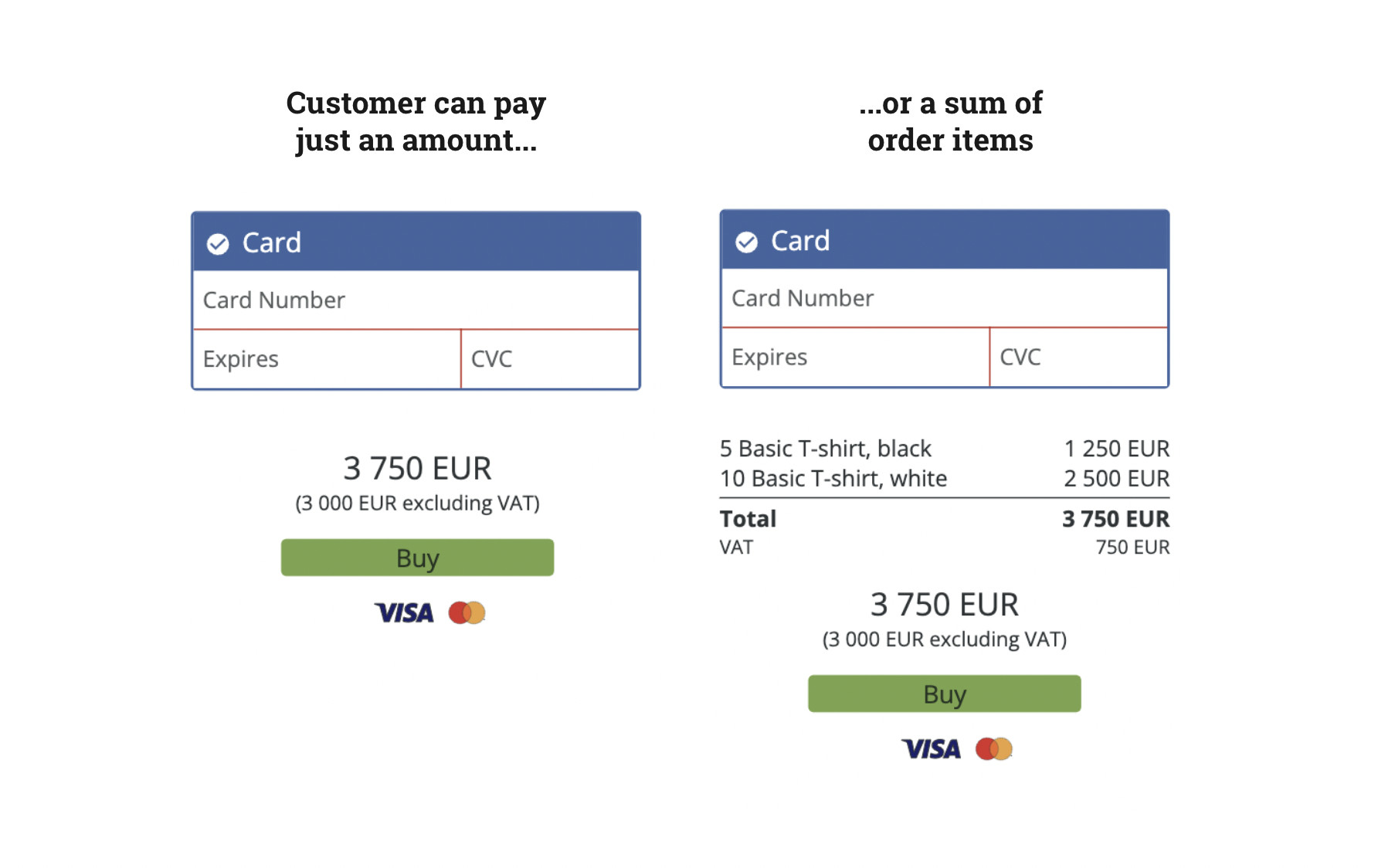
# Use cases

# Checkout tag
The intergiro-checkout tag can accept following attributes
| Field | Type | Description |
|---|---|---|
currency | Currency | Currency of the order |
items | number, Item | Item[] | Amount or items ordered |
api-key | <public.api.key> | Public API key provided by Intergiro for your merchant. Never embed the private key here. |
cosmetics | Styling | |
number | string | Order reference optionally provided by merchant |
charge | "auto" | On success, this order will be immediately charged. |
contact | Customer | Customer information |
callback | string | Callback url |
ip-address | string | The cardholder's IP address. |
ip-country | Alpha2 Country Code | The cardholder's IP country. |
Example:
<!DOCTYPE html>
<html>
<head>
<script type="module" src="https://merchant.intergiro.com/intergiro-ui.esm.js"></script>
<script nomodule src="https://merchant.intergiro.com/intergiro-ui.js"></script>
<link href="https://theme.intergiro.com/intergiro/index.css" rel="stylesheet">
</head>
<body style="width: 100%; max-width: 20em; margin-left: auto; margin-right: auto;">
<main>
<form action="<url-to-done-page>" method="get">
<intergiro-checkout items=150 currency="EUR" charge="auto" api-key="<public.api.key>">
</intergiro-checkout>
</form>
</main>
</body>
</html>
